Web 3
Travaux
Création du jeu : Magix




Ce travail consiste à vérifier vos connaissances en HTML, JavaScript et PHP en créant un jeu qui se connecte sur le serveur Magix via un API. En concevant votre jeu, vous devrez :
- Utiliser JSON pour échanger des informations avec le serveur et mettre à jour une page via JavaScript
- Utiliser AJAX et un API pour vous connecter au serveur
- Utiliser les langages JS, CSS, HTML et PHP
- Utiliser une base de données relationnelle
- Utiliser le gestionnaire de verions git (faites un dépôt privé sur github).
Le jeu est multijoueurs, mais le serveur Magix s'occupe d'en faire la gestion lourde. En communiquant avec ce dernier, vous aurez la possibilité de jouer des parties contre des ordinateurs/joueurs.
Vous devez créer 4 sections à votre site Web :
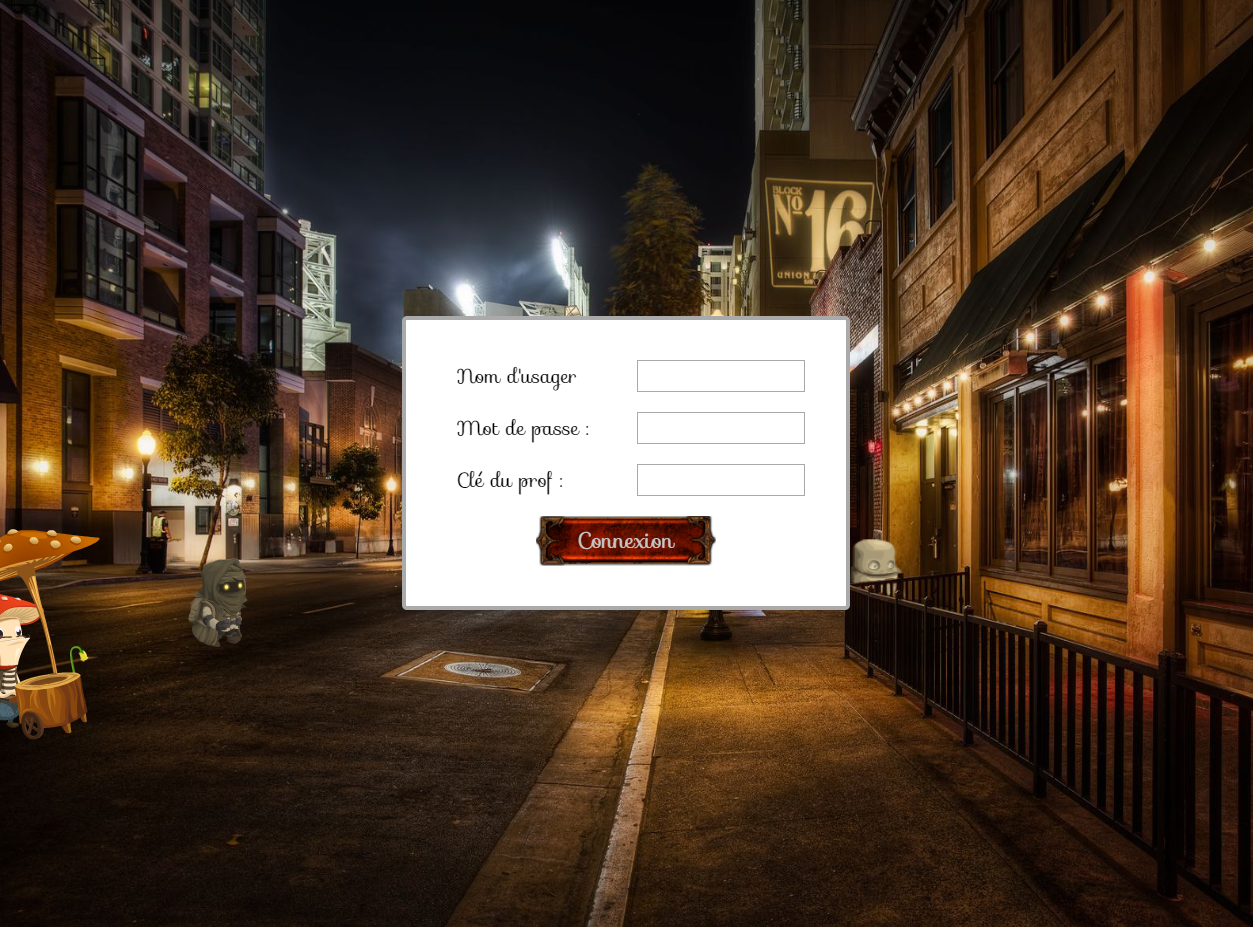
- La page d'authentification
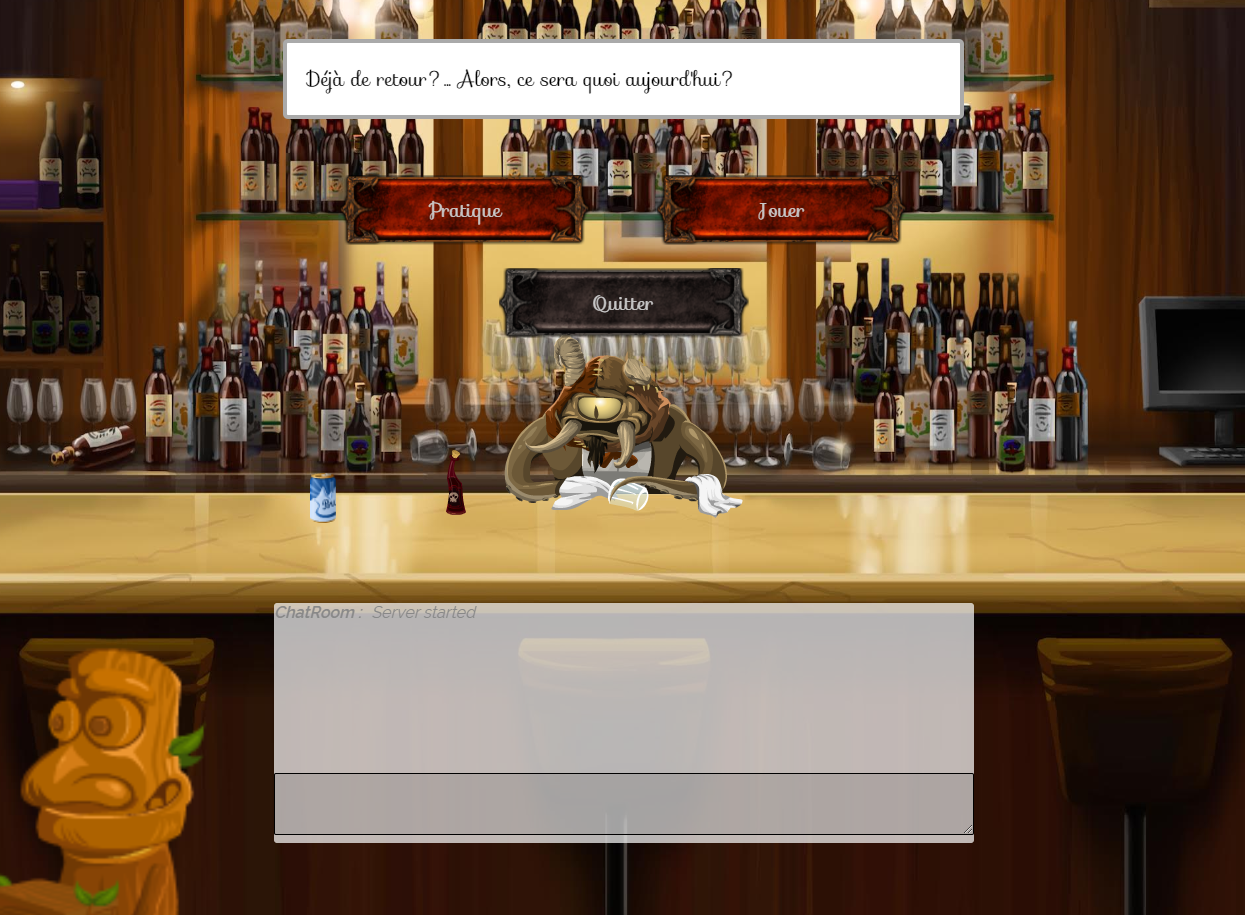
- La page de lobby (avec les boutons : jouer, pratique et quitter). Cette page doit également contenir le chat/clavardage et un lien vers la page de statistiques.
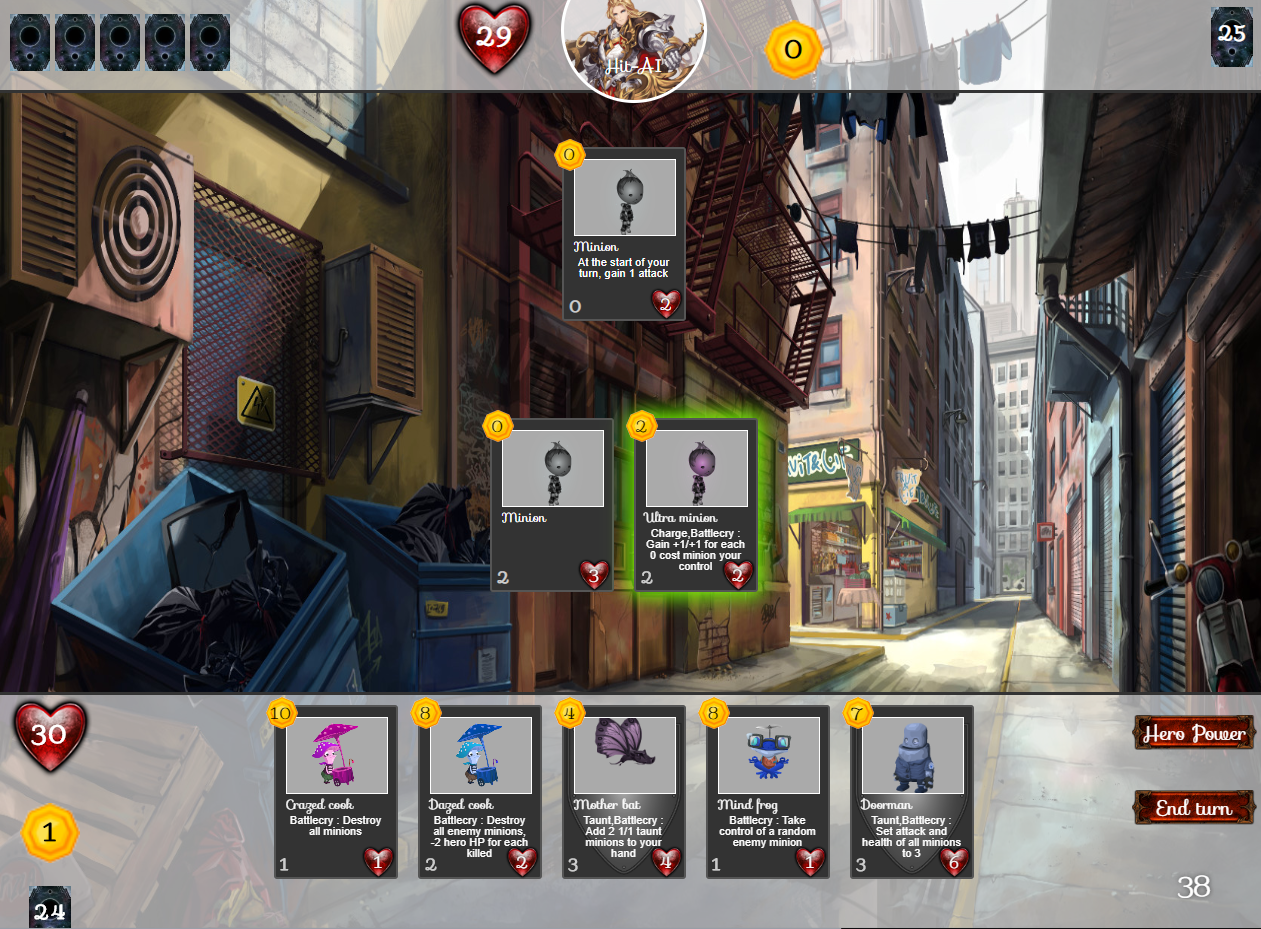
- La page du jeu
- Une page d'informations (voir plus bas)
Page d'informations - PostgreSQL
Histoirque des parties : En utilisant une base de données pgsql, vous devez conserver et afficher l'historique des parties que vous avez jouées (en ordre descendant de date). Vous devez conserver/afficher : le nom des deux joueurs, la date de la partie et qui est le gagnant. La page "historique" doit également afficher le ratio de victoire/défaite de l'usager connecté, selon l'historique.
Les livrables :
- Vos fichiers Web (html, css, js, php, jpg, etc)
- Votre dossier ".git", qui contient les informations de votre dépôt git. Important : celui-ci doit être privé et séparé de votre dépôt du cours.
Autres informations:- Vos fichiers Web (html, css, js, php, jpg, etc)
- Votre dossier ".git", qui contient les informations de votre dépôt git. Important : celui-ci doit être privé et séparé de votre dépôt du cours.
- Liste de cartes actuellement disponibles dans le jeu : https://magix.apps-de-cours.com/api/cards
- Nombre de cartes maximales sur le board : 7
- Nombre de cartes maximales dans la main : 8
- Le thème/interface du jeu est au choix. Évidemment, il ne doit pas être trop violent ou inapproprié.
- Regardez la grille de correction (voir plus bas) afin d'avoir une idée d'où seront donnés les points
- Vous n'avez pas à mettre le jeu responsive, mais essayez de supporter différentes résolutions d'écran d'ordinateur.
- Utilisez la base de données PostgreSQL du cours de Web 3 (que vous avez utilisé lors de l'exercice StackOverflow).
Le serveur Magix se trouve au lien suivant : https://magix.apps-de-cours.com/server/
L'implémentation d'une version du jeu (thème) se trouve au lien suivant : https://magix.apps-de-cours.com/ . Cependant, vous ne serez pas en mesure de vous connecter sur cette implémentation.
Remise et présentation au professeur:
L'avant dernier cours de la session, pendant le cours.
Tournoi
Un tournoi aura lieu après la remise. Consulter les actualités sur le serveur de Magix, ou sur le serveur Discord pour les détails.
